The UI Kit screens can be added in your application by the following two ways:
Using Essential UI Kit for Xamarin.Forms Visual Studio extension.
Copying the files from our open source GitHub repository.

- Xamarin.Forms Visual allows you to adopt the same design cross-platform using a design system that prescribes the size, color, spacing, and other aspects of how views and layouts should look and behave. Use Xamarin.Forms Visual to give all your applications a unified look and feel.
- Xamarin.Forms cross-platform applications help you share XAML-based UI code between Android, iOS, and macOS without limiting access to native functionality. XAML Hot Reload for Xamarin.Forms is built into Visual Studio for Mac in version 8.3 and later.
- Xamarin.Forms is an open source mobile UI framework from Microsoft for building iOS, Android, & Windows apps with.NET from a single shared codebase. Whether you want a consistent look across platforms or prefer native look and feel, Xamarin.Forms will get you up and running in no time. Dig deeper: Xamarin.Forms.

Here is the Complete Xamarin Developer Course: iOS And Android: https://www.udemy.com/complete-xamarin-developer-course-ios-and-android/?couponCode=YT-XAMARI.
Essential UI Kit for Xamarin.Forms Extension
This is the easiest way to add the pre-defined screens to your application. The following steps explain how to add screens to an application with our extension:
Extension for Windows
Open Visual Studio.
Go to Extension, and then click Manage Extensions as shown in the following screenshot.
Search for Essential UI Kit for Xamarin.Forms, and then install it.
Restart the Visual Studio and allow it to complete the installation.
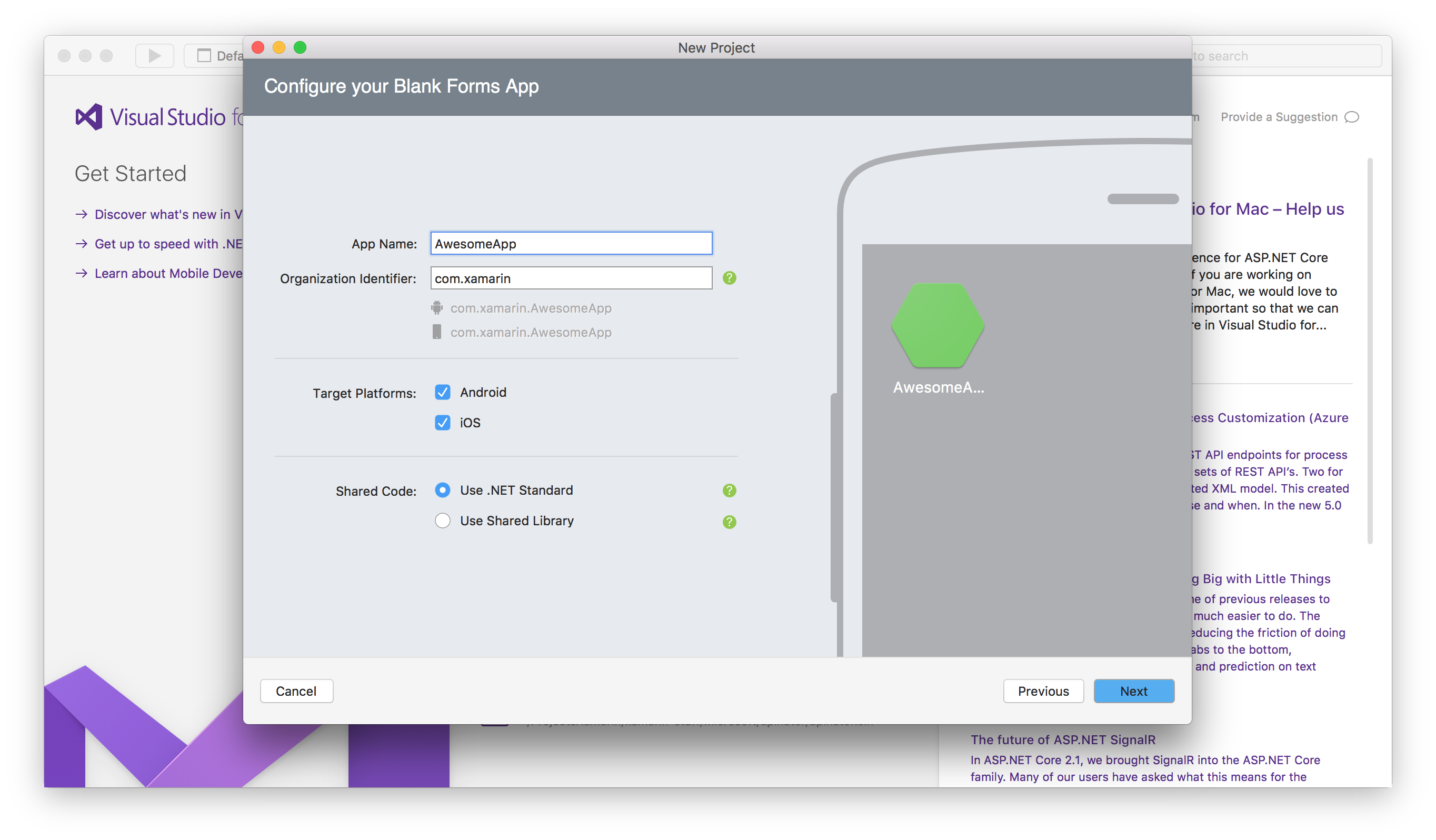
Now, open an existing Xamarin.Forms application or create a new application as per your requirements.
Right-click the Xamarin.Forms [NETStandard] project, and you can see the Essential UI Kit for Xamarin.Forms option.
NOTE
Xamarin Forms For Mac Computers
The Essential UI Kit for Xamarin.Forms add-in will be shown when the project have the Xamarin.Forms NuGet package as a reference and also, Xamarin.Forms project should be a NETStandard project.
Select the category and pages you need to add in your application. In the following screenshot, the Login Page with Gradient screen has been selected from the Login category.
Clicking the ‘Add’ button will include the selected page to your project. The necessary class files, resources, and NuGet package references will automatically be added to your project as shown in the following screenshot.
Extension for MAC

Download the UI Kit extension file from here.
Install the extension file in Visual Studio for MAC by following this article.
Right-click the Xamarin.Forms [NETStandard] project, and you can see the Essential UI Kit for Xamarin.Forms option.
NOTE
The Essential UI Kit for Xamarin.Forms add-in will be shown when the project have the Xamarin.Forms NuGet package as a reference and also, Xamarin.Forms project should be a NETStandard project.
Select the category and pages you need to add in your application and click Add. In the following screenshot, the Simple Login Page screen has been selected from the Forms category.
NOTE
Xamarin Forms For Mac High Sierra
If you are getting any type of “not found” or “does not exist” error while building the project, then open the .NET Standard project file in edit mode and search for ItemGroup with the remove command. If you find it, then delete that item group from the project file and rebuild the project again. Reference https://github.com/mhutch/MonoDevelop.AddinMaker/issues/78.
How to render the added page
In a Xamarin.Forms demo application, you must make the added page as the start-up page in the App.xaml.cs file.
Example: If you added the Login Page, then you must invoke the page as demonstrated in the following code.
Xamarin Forms Mac App
In real-world applications, you may need to do the following to use these XAML pages:
- Update the services for fetching the data from remote server or local database.
- Wire up the navigation and update the business logics in view models.
Requesting Screens and Reporting Bugs
Xamarin Forms Macos Example
If you would like to request a new screen or report a bug in existing screens, create a feature request or submit a bug through our feedback portal